| Day 05 | 網頁起步走
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
我曾在 day03 提起,網頁的內容呈現,必須將標籤寫在<body></body>之內。
我想透過邊實作的方式,邊建立大家對各個標籤的功能的認識。
想像,我今天寫了一長篇自我介紹,但是我沒有大小標題,主題和段落也會不易分辯。這時候可善用 Heading 標籤,他有以下幾個特性:
以 SEO 角度來說,h1 至 h6 ,也代表權重性的遞減,這樣的原則可以讓搜尋引擎在搜尋時,可以更精準地抓取網頁內容。
小提醒:h1 標籤要慎重使用,不用它的話,你可能在最佳化的過程很吃虧,但是濫用的話可能也畫導致搜尋引擎抓不到這個網站的重點。
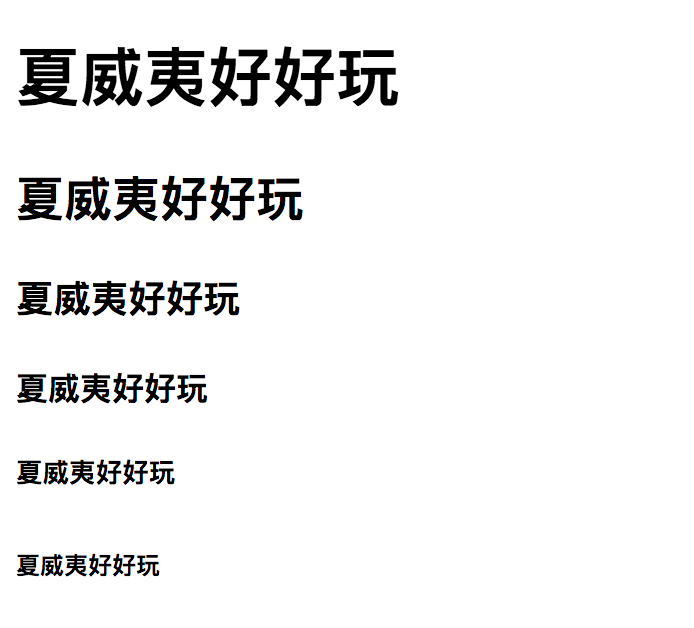
那我們就來看看 h1 ~ h6 的效果吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>夏威夷好好玩</h1>
<h2>夏威夷好好玩</h2>
<h3>夏威夷好好玩</h3>
<h4>夏威夷好好玩</h4>
<h5>夏威夷好好玩</h5>
<h6>夏威夷好好玩</h6>
</body>
</html>
存檔於桌面,打開畫面如下:
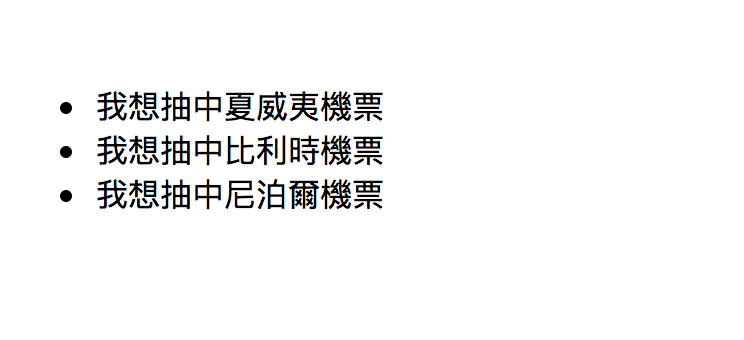
無順序的列表:
<body>
<ul>
<li>我想抽中夏威夷機票</li>
<li>我想抽中比利時機票</li>
<li>我想抽中尼泊爾機票</li>
</ul>
</body>
<ul> 無序列表(Unordered list),裡面包 </li>,就會出現畫面如下
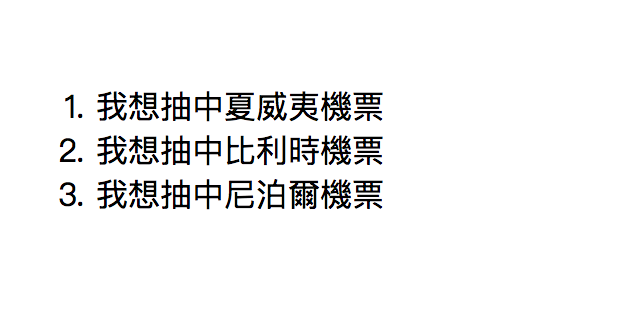
有順序的列表:
<ol> 無序列表(Unordered list),裡面包</ol>,就會出現畫面如下
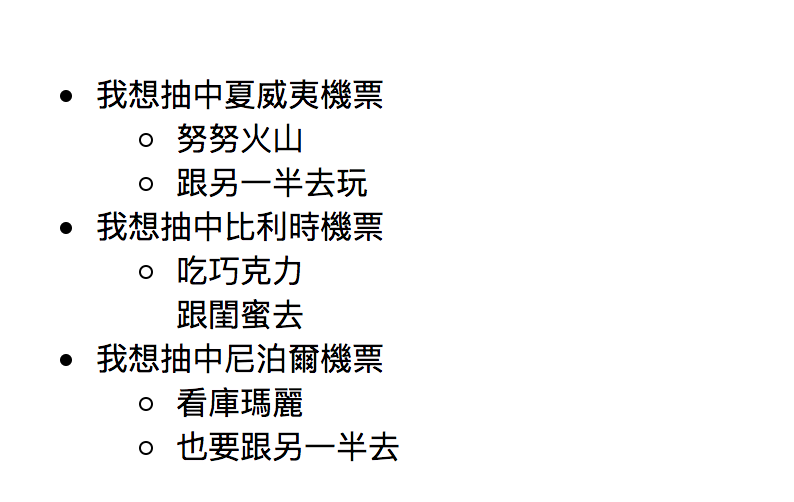
巢狀清單(清單裡面還可以有清單)
<ul>
<li>我想抽中夏威夷機票</li>
<ul>
<li>努努火山</li>
<li>跟另一半去玩</li>
</ul>
<li>我想抽中比利時機票</li>
<ul>
<li>吃巧克力</li>
<li>跟閨蜜去</li>
</ul>
<li>我想抽中尼泊爾機票</li>
<ul>
<li>看庫瑪麗</li>
<li>也要跟另一半去</li>
</ul>
</ul>
</body>

我們下回就來認識字體設定和段落標籤:)
